
요즘 많이 쓰이는 Vercel
요즘은 웹앱을 활용한 오프라인 게임이나 출석체크용 웹앱을 사용하는 스터디 모임에서 Vercel 같은 배포 플랫폼이 자주 활용되는 모습을 볼 수 있어요.
Vercel이란?
HTML, CSS, JavaScript는 웹사이트를 만드는 기술이라면 Vercel은 그 만든 웹사이트를 세상에 보여주는 장소예요. Vercel(버셀)은 만든 웹사이트를 실제로 인터넷에 배포(Deploy)해서 누구나 접속할 수 있게 해주는 클라우드 기반 웹 호스팅 & 배포 플랫폼이에요.
웹 개발 생태계 속 위치
| 역할 | 예시 | 설명 |
|---|---|---|
| 프론트엔드 | HTML, CSS, JS | 웹사이트를 만드는 기술 |
| 라이브러리, 프레임워크 | React, Next.js | 더 빠르게 만들기 위한 도구 |
| 배포 플랫폼 | Vercel, Netlify, Firebase Hosting | 만든 걸 전 세계에 보여주는 곳 |
| 버전 관리 | GitHub, GitLab | 코드 저장소, 기록 및 협업용 |
이런 웹앱은 보통 이렇게 만들어져요
| 기술 | 역할 |
|---|---|
| HTML + CSS | 화면 구조와 디자인 |
| JavaScript | 버튼 클릭, 입력값 처리, 데이터 저장 |
| GitHub | 코드 저장 및 협업 |
| Vercel | 배포 및 실시간 공유 링크 생성 |
| (선택) Firebase, Supabase | 서버 없이도 데이터 저장 가능 (출석 기록 등) |
예를 들어 HTML, CSS, JS로 예쁜 포트폴리오를 만들어서 Vercel에 업로드하면→ https://yourname.vercel.app 처럼 바로 공개 사이트 완성이 가능해요.
왜 요즘 Vercel이 자주 쓰일까?
요즘 웹앱 + Vercel 조합이 인기 있는 이유는 빠르고 간편하고, 설치도 필요 없고, 모바일에서도 잘 되기 때문이에요.
| 이유 | 설명 |
|---|---|
| 빠른 배포 | GitHub 연동만 하면 몇 초 만에 웹앱이 배포됨 |
| 링크 공유 간편 | https://yourapp.vercel.app 주소 하나로 누구나 접근 가능 |
| 접속 기기 제한 없음 | 모바일, 태블릿, PC 모두 OK (앱 설치 필요 없음) |
| 오프라인에서도 활용 가능 (PWA) | HTML5 + JS로 만든 웹앱을 PWA로 등록하면 오프라인에서도 사용 가능 |
| 자동 업데이트 | 코드를 수정하면 자동으로 새 버전이 배포됨 (CI/CD 완비) |
| 가벼운 프로젝트에도 딱 좋은 사이즈 | 출석 체크, 퀴즈 제출, 실습 과제 제출 등 가벼운 기능들에 최적화 |
사용자 입장에서 간편하고 부담없이 이용할 수 있는 기능들
간편 로그인 기능 사용 가능
웹앱에 JavaScript로 구현된 카카오톡 로그인 기능을 넣으면 사용자가 별도 회원가입 없이 간단히 계정을 만들 수 있어요.
불필요한 앱 설치
앱 설치 없이 URL로 접속만 해도 웹앱을 바로 사용할 수 있어요.
설치된 앱처럼 사용할 수 있는 기능
Vercel에 배포한 웹앱은 크롬 브라우저에서 홈 화면에 추가 기능을 이용하면 앱처럼 아이콘이 생기고 전체화면으로 실행되는 설치형 웹앱처럼 쓸 수 있어요. 이걸 가능하게 만들어주는 건 PWA(Progressive Web App)는 HTML + CSS + JavaScript로 만든 웹앱을 앱처럼 설치하고 오프라인에서도 실행할 수 있게 해주는 기술이에요. Vercel은 이런 PWA 웹앱도 잘 지원하는 플랫폼이라서, 설정만 해주면 쉽게 설치형 웹앱처럼 만들 수 있어요.
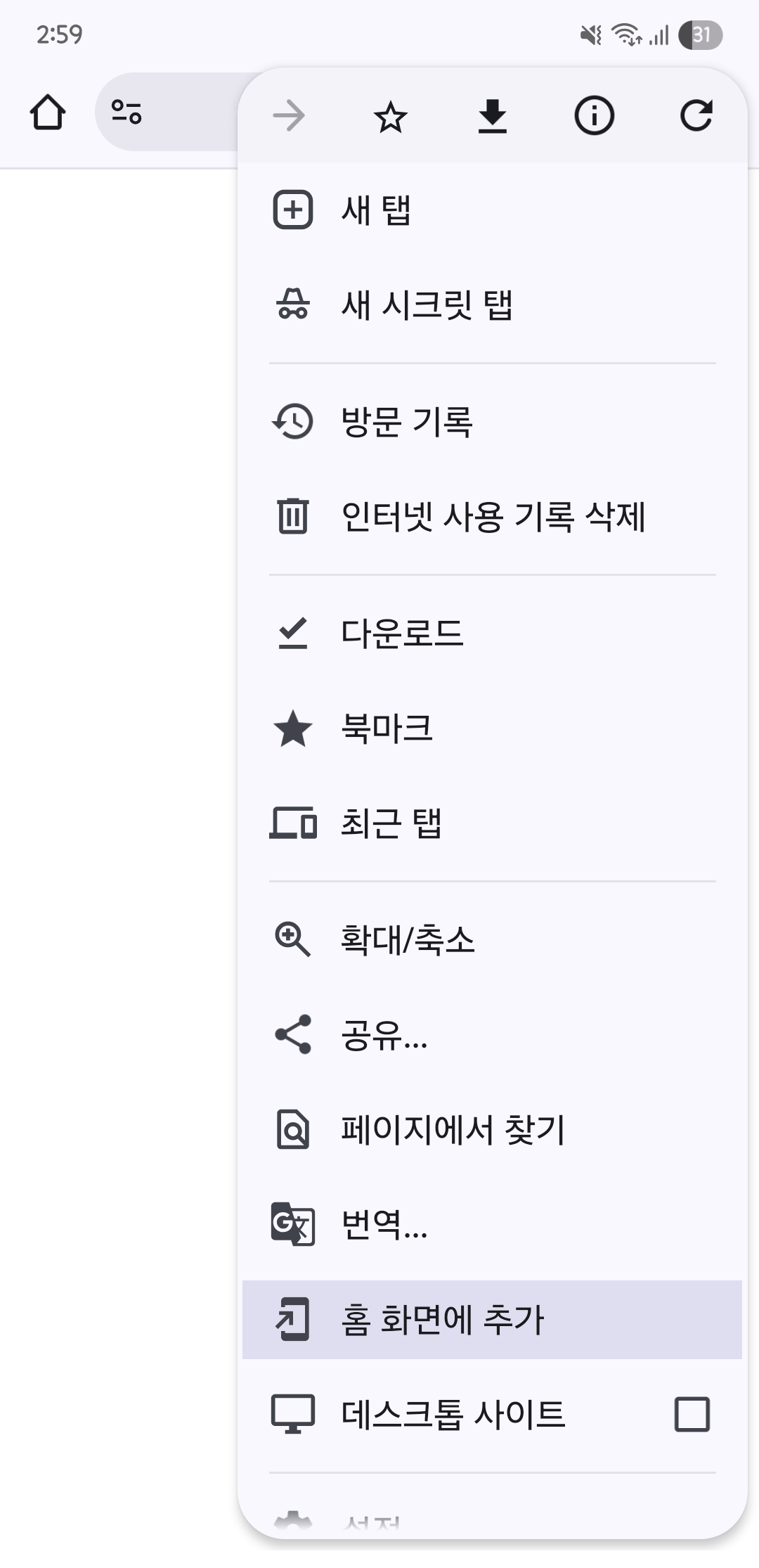
홈 화면에 추가하는 방법 (크롬 기준)

- 1모바일 크롬 브라우저에서 Vercel 웹앱 접속
- 2주소창 오른쪽의 ··· 메뉴 탭
- 3[홈 화면에 추가] 선택
- 4
앱 설치 → [설치] 누르면 끝
- 5홈 화면에 아이콘 생김 → 터치하면 앱처럼 실행됨 (상단 주소창 없이 전체화면)
Vercel 웹앱 활용
| 활용 | 설명 |
|---|---|
| 출석 체크 | 날짜, 닉네임, 한 줄 코멘트 입력 → 전송 |
| 미니 게임 | CSS/JS로 만든 단어 퍼즐, 클릭 챌린지 등 |
| 퀴즈 앱 | JavaScript로 동작하는 퀴즈 풀이 웹앱 |
| 진행 현황판 | 각 참가자 진행률이나 기록을 웹앱 형태로 공개 |
| 자료 제출 폼 | 과제를 입력/업로드하고 제출하는 간단한 웹 폼 |
| 실시간 채팅 | 참여자 간에 자유롭게 소통할 수 있는 실시간 채팅 기능 (Firebase 등으로 구현 가능) |
이렇게 다양한 아이디어를 바탕으로 재미있고 유용한 사용자 경험을 선사하는 웹앱을 만들어보세요. 작은 아이디어 하나로도 큰 즐거움과 효율을 더할 수 있답니다.
